This page lists all design elements available to authors in the wysiwyg content editor.
Inline text styles
This is bold text.
This is italic text.
Lists
- This is a bullet list
- This is a bullet list
- This is a bullet list
- This is a numbered list
- This is a numbered list
- This is a numbered list
Tables
| This is a table | This is a table | This is a table |
| This is a table | This is a table | This is a table |
| This is a table | This is a table | This is a table |
Headlines
This is a "Heading 1"
A "H1" should only be used once per page for SEO reasons. It can be added in the "Content Heading" input field above the content editor, or within as "Heading 1".
This is a "Heading 2"
This is a "Heading 3"
This is a "Heading 4"
This is a "Heading 5"
This is a "Heading 6"
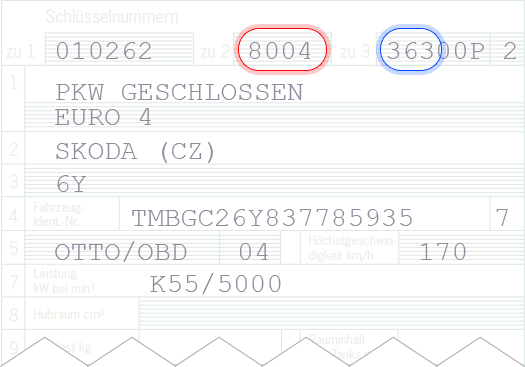
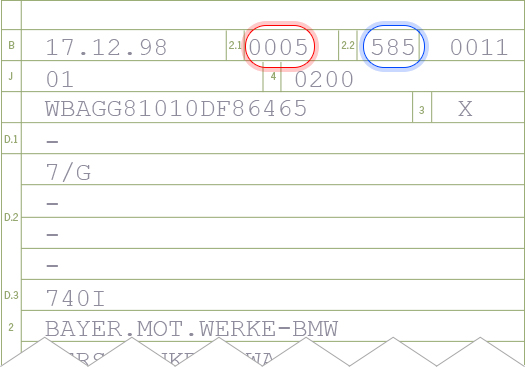
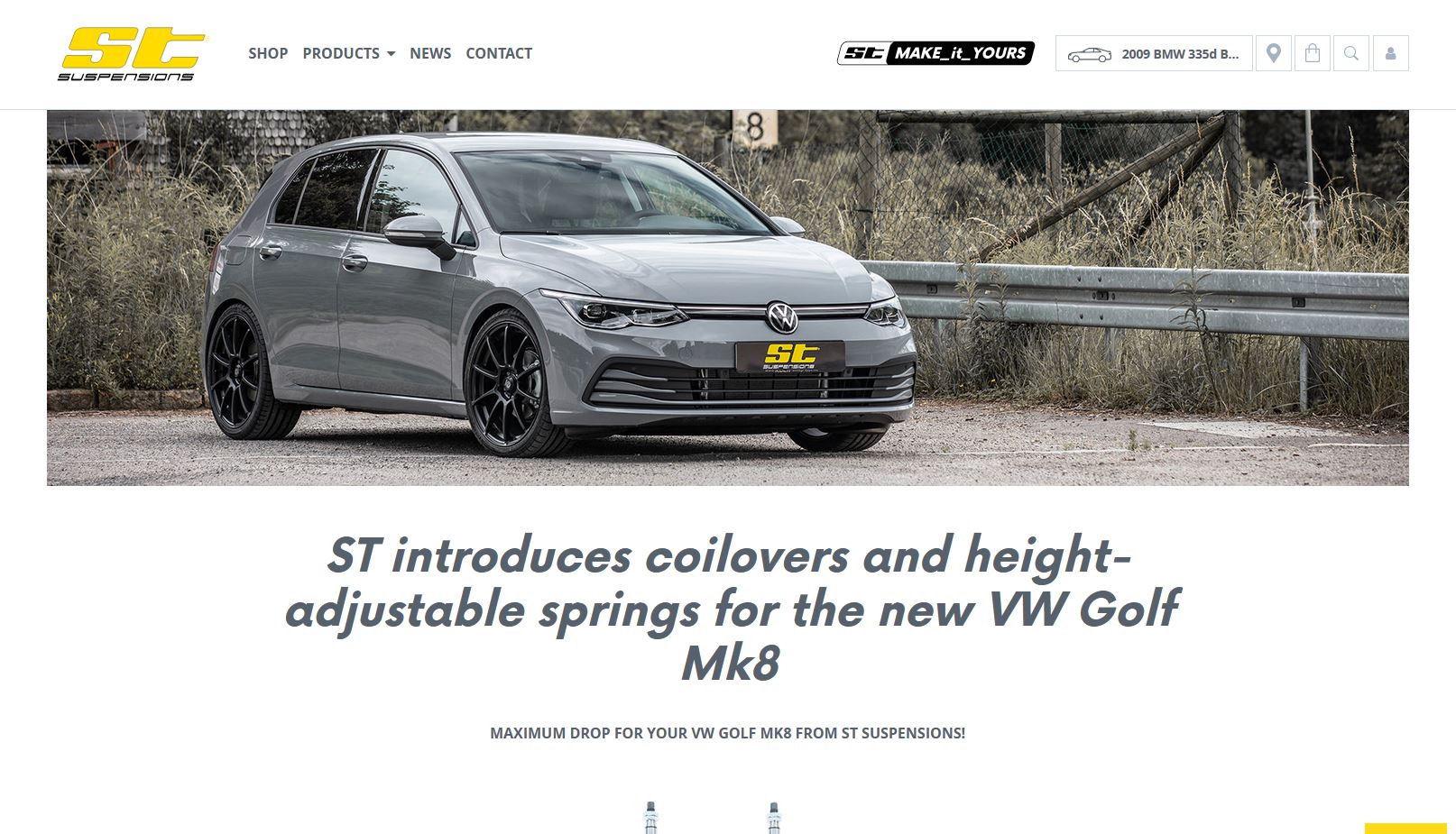
Images
You can set a fixed size on images. If you don't, the image will be display at its native resolution. If possible do not use images with resolutions higher than they are being displayed.


Widgets
FWD Button link
A link in button style
FWD Image Container
Use this is you want to display several images next to each other.
FWD Video Container
Embed a Youtube video
Notes
- Content on these pages is centered by default, but you can align it left using the editor tools. In that case, don't use the "Content Heading" field, but add a "Heading 1" manually, because the content heading is always centered.
- If you want to add empty lines, use soft line breaks (SHIFT+ENTER). Using hard line breaks (ENTER) will add empty paragraphs, which have large margins.
- You can switch to HTML view using the "Show / Hide Editor" button. This is for advanced users who know what they are doing.
- For further needs contact the office.